
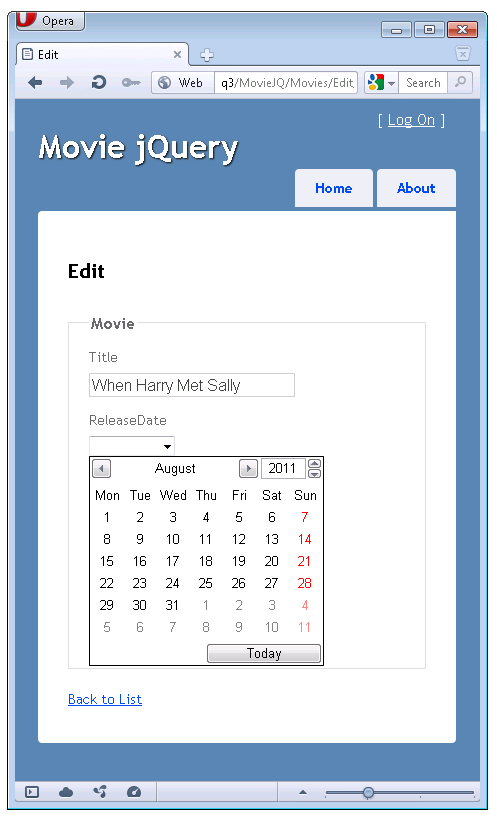
Utilisation du calendrier contextuel du sélecteur de dates de l'interface utilisateur HTML5 et jQuery avec ASP.NET MVC - Partie 4 | Microsoft Learn

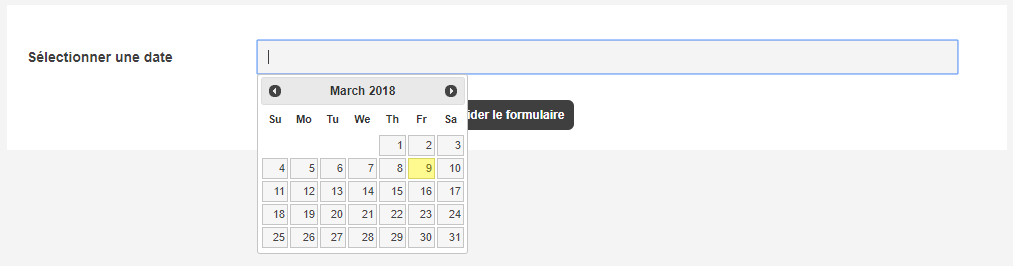
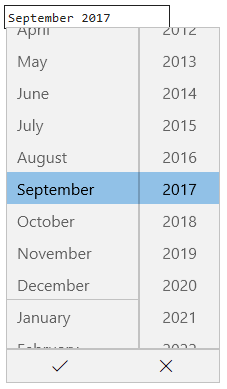
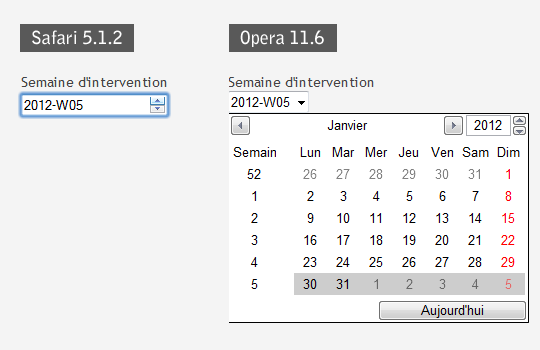
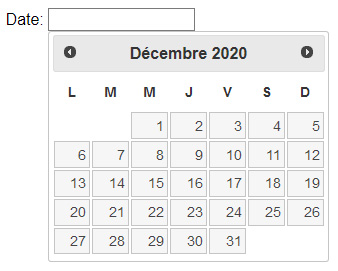
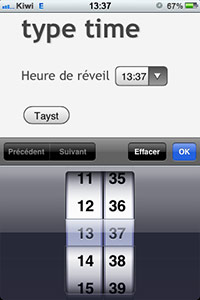
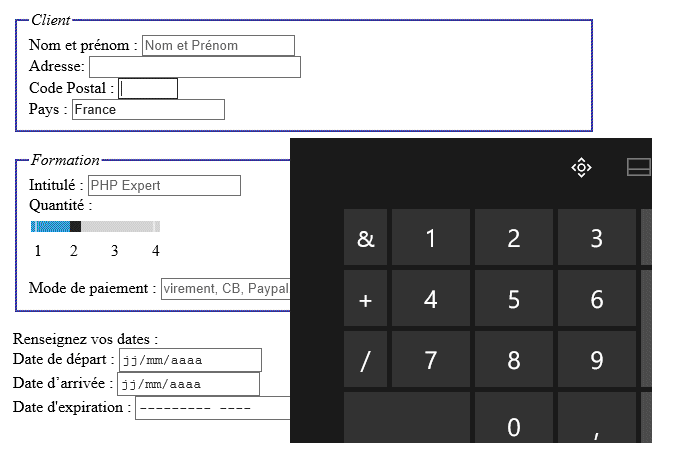
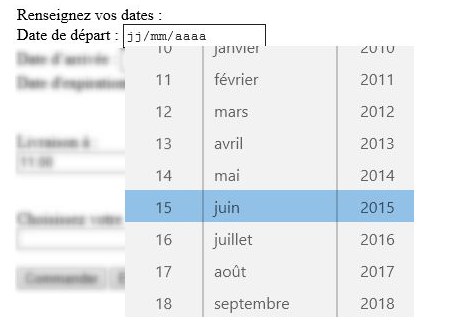
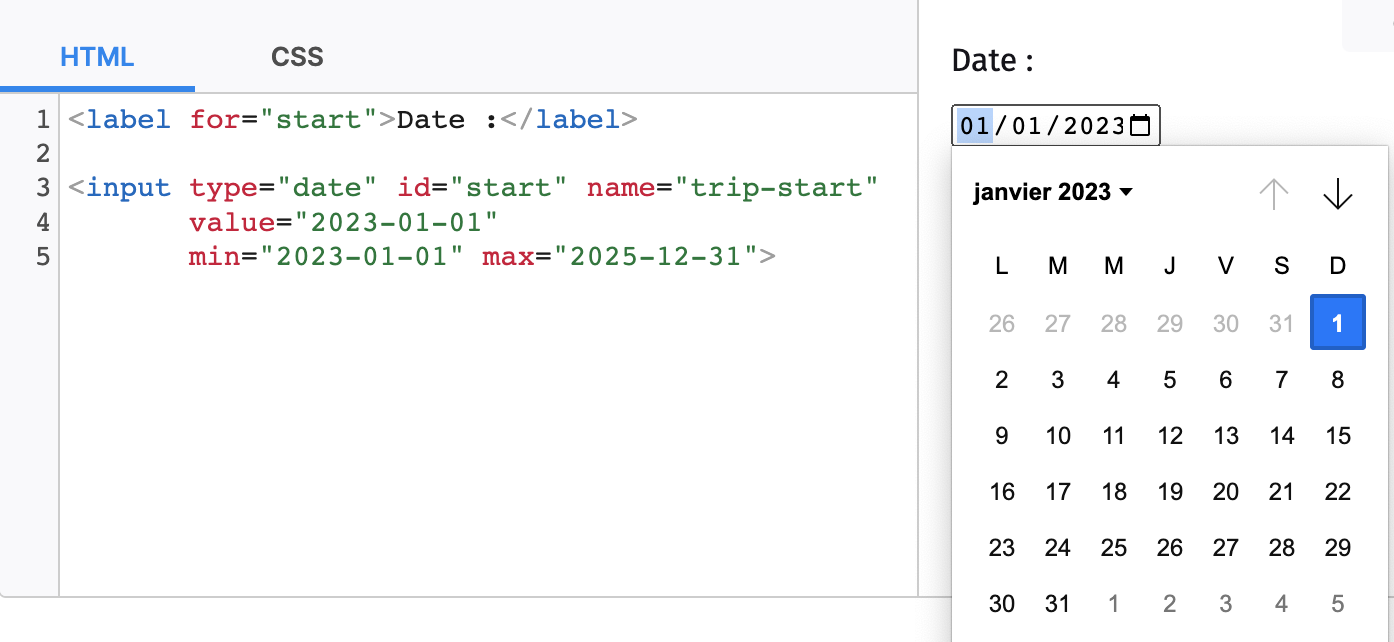
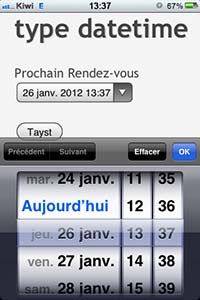
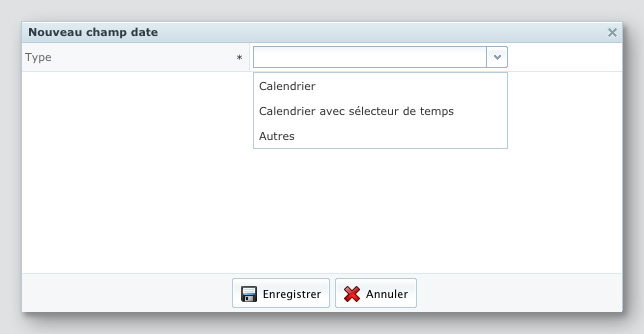
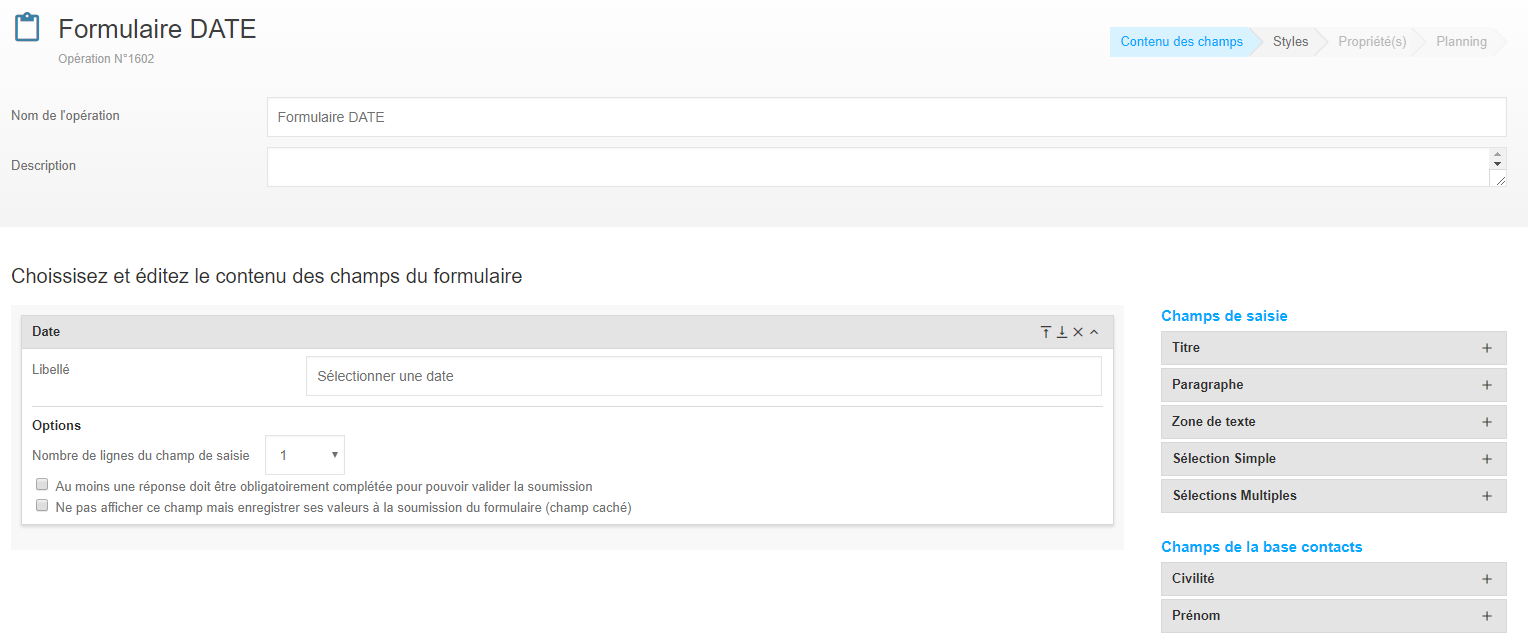
Proposer la saisie d'une date via un sélecteur de date (date picker) dans un champ date d'un formulaire ou enquête.